- Mar 11 Mon 2024 08:47
jQuery分類過濾和排序結構插件-Isotope(瀑布流網頁已測試)
- Mar 11 Mon 2024 04:09
PWM晶片看很多了,那PWM節制又是怎麼一回事呢
電流控制型PWM
而電流節制型PWM就是為了填補電壓控制型PWM的缺陷而成長起來的,根基構成來講,電流節制型PWM就是在電壓節制型PWM的根本上增添了一組電流反饋線路,構成雙閉環節制,如許不管電路中的電壓照舊電流産生了轉變,都會觸發PWM的占空比調整,使得全部電路的響應速度有了很大的提升,可以有效改良供電的電壓調劑率,加強系統不變性。
因此今朝顯卡、主板和電源上的PWM供電節制大部門都是電流控制型PWM,其比擬電壓控制型PWM固然在電路構成上要稍微複雜,整體本錢也更高,但是換回來供電不亂性和供電響應速度顯然更為主要。當然供電電路的性能也不單單是有PWM來決議的,並非說你用的PWM節制晶片好就可以有不亂的供電,包羅MosFET、電容、電感等組成部門也一樣主要。
文章出處
- Mar 10 Sun 2024 09:03
Tensorflow GPU 運算出現 failed to create cublas handle 訊息
2. 指定 GPU 記憶體的佔用量
- Mar 10 Sun 2024 08:43
NetYea Line@網頁客服模組
- Mar 10 Sun 2024 08:01
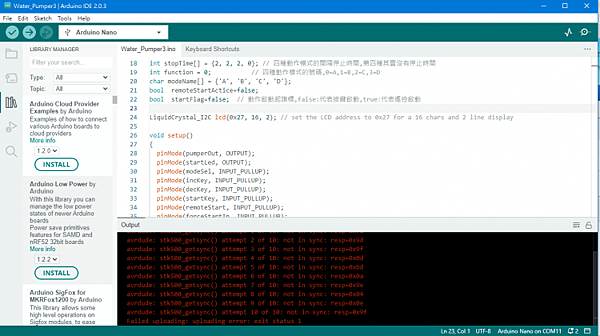
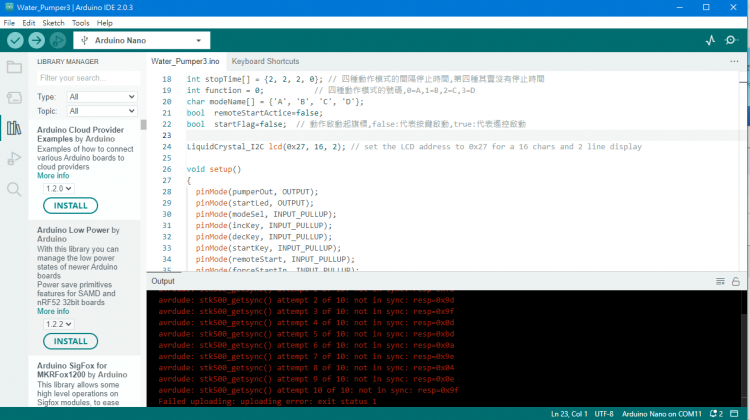
毛病訊息.stk500_getsync


avrdude: stk500_getsync() attempt 10 of 10: not in sync: resp=0x9f
1.USB 有無毗鄰。(看 Arduino 板子上的燈有沒有亮就可以確認這點)
2.有無設定 Arduino 的驅動程式。
3.Arduino Board 的板型是否正確 (選擇 Arduino IDE 功能表中的 Tool/Board 確認板型)
4.COM port 設定是否准確。
選擇 Arduino IDE 功能表中的 Tool/Serial port 確認 port
您可以用裝配管理員看看 (Windows 當選 裝配辦理員/毗連埠/),由於我的 Arduino-UNO 用 USB 摹擬為 COM11,因此我在 Tool/Serial port 必須選擇 COM11
5.最後是PROCESSOR是不是拔取正確
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
若是編譯直行時出現下列訊息,就是電腦與 Arduino 板子沒法溝通
- Mar 10 Sun 2024 03:17
網址若何從http主動轉為https
- Mar 10 Sun 2024 02:55
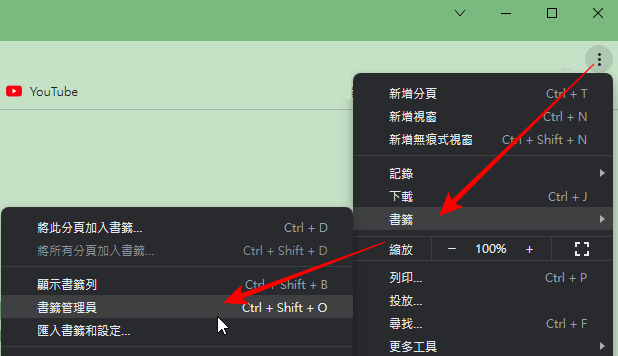
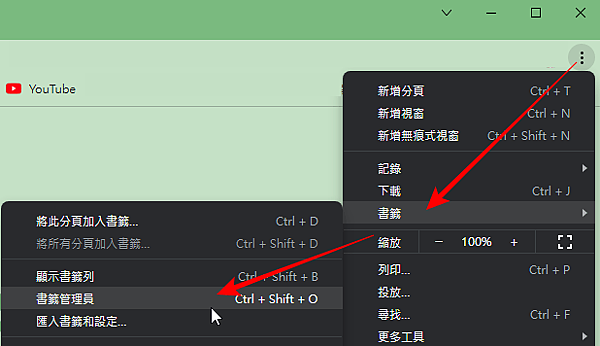
解鎖右鍵 Chrome 免任何外掛,用書籤一秒解除,破解右鍵鎖定 網頁設計
- Mar 09 Sat 2024 09:32
CKeditor 4.11.1 網頁編纂器與CKfinder 2.6.2.1 圖片上傳PHP5.4應用
- Mar 09 Sat 2024 09:15
網頁設計 若何用bootstrap製作RWD網站
- Mar 09 Sat 2024 08:58
網頁設計 CSS用google貫串毗鄰改變網頁字型語法
當在設計網頁時,網頁預設是新細明體,
看起來真的不是很都雅
所以測驗考試改變一下字體
讓網頁看起來更順眼
所以在CSS裡,插手