目前分類:NetYea (129)
- Jun 28 Fri 2024 01:07
CentOS 8 安裝 samba server 及防火牆設定
登入您的伺服器並履行以下命令來安裝 Samba 及其相依性。
- Jun 26 Wed 2024 14:05
網頁設計 若何在CentOS 8 下安裝 anydesk 並開啟桌面
- Jun 25 Tue 2024 14:22
網頁設計 若何在CentOS 8 安裝Anaconda3 及PyCharm
- Jun 25 Tue 2024 12:42
網頁設計 CPanel 新帳號時沒法點竄PHP版本
- Jun 25 Tue 2024 03:28
CentOS 8 下安裝NVIDIA RTX 3070 驅動程式及CUDA
- Jun 25 Tue 2024 00:14
OpenCart 4.X 新增分類出現偏差 網頁設計
- Jun 23 Sun 2024 14:40
opencart 3.0.2 升級到 4.0.2.3 步調與問題 網頁設計
網頁設計

回報守候官網處置懲罰中
9. 到 phpMyAdmin插入
參考文章
https://forum.opencart.com/viewtopic.php?t=232079
https://webocreation.com/how-to- ... ons-of-4/#gsc.tab=0
NetYea,網頁設計,網頁優化,hcdt,要害字優化
- Jun 23 Sun 2024 03:55
如何封閉 GDM 及 nouveau 並安裝 NVIDIA VGA驅動
- Jun 22 Sat 2024 03:11
opencart 2.X 升級到 3.X 步驟 及 問題
- Jun 22 Sat 2024 00:37
CentOS 8 的 firefox can't play youtube 影片 網頁設計
若是呈現毛病
- Mar 21 Thu 2024 08:54
Yolov8 AttributeError str object has no attribute
- Mar 20 Wed 2024 04:07
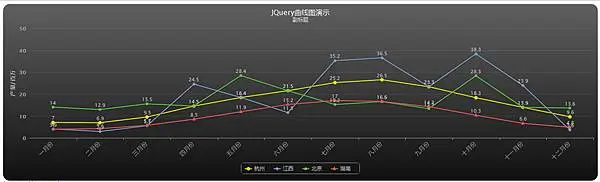
JQuery圖表插件——Highcharts 網頁設計
- Mar 20 Wed 2024 01:48
opencart 相幹商品(Related Products) 修改
- Mar 20 Wed 2024 00:48
網頁設計 SEO 網頁優化 若何用 Google Search Console 網址審查功能

網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
從2020年5月起頭
Google SEO增添了加強功能
從下列網址可知增添了那些功能
https://developers.google.com/search/docs/advanced/structured-data/search-gallery
SEO寫好今後,到以下網址測試是不是完成
https://search.google.com/test/rich-results?utm_campaign=devsite&utm_medium=jsonld&utm_source=article
測試網址
http://www.netyea.com/


點選預覽就可以看到下面圖片

- Mar 19 Tue 2024 12:23
網頁設計 STRENGTH.JS 暗碼強度搜檢,行使 JQUERY 框架
- Mar 19 Tue 2024 12:04
openvino 若何run demo application & pretrained model 介紹 網頁設計
- Mar 19 Tue 2024 08:15
專家也是這麼做的網站SEO優化6步驟 網頁設計
- Mar 19 Tue 2024 03:23
WOW.js 殊效教授教養