目前分類:NetYea (129)
- Mar 19 Tue 2024 00:26
YOLO v4 情況建置 - Win10 網頁設計
- Mar 18 Mon 2024 10:45
jQuery cxSelect 聯動下拉選單若何撈出預設值 網頁設計
- Mar 18 Mon 2024 09:51
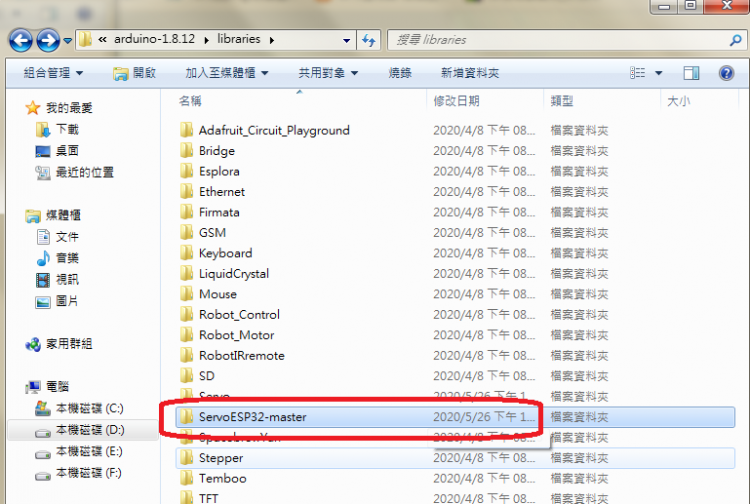
網頁設計 Arduino ESP32 若何 鍵盤控制 伺服馬達
- Mar 18 Mon 2024 08:22
Python 利用 MySQL Connector 操作 MySQL MariaDB 資料庫教學與類型
- Mar 18 Mon 2024 05:27
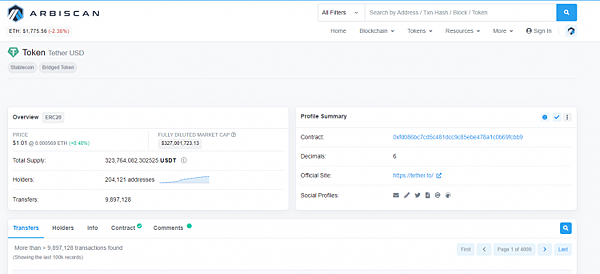
ETH 鏈上的錢 如何用Mutichains轉帳到Arbitrum鏈上 網頁設計
- Mar 18 Mon 2024 03:03
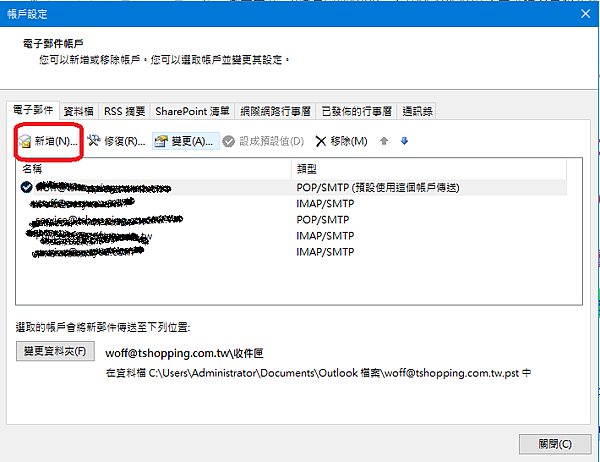
Cpanel Email Outlook 設定
- Mar 17 Sun 2024 17:17
用jquery做相册
- Mar 17 Sun 2024 16:36
電腦中毒Linux find號令快速查找中毒文件教程
- Mar 17 Sun 2024 15:06
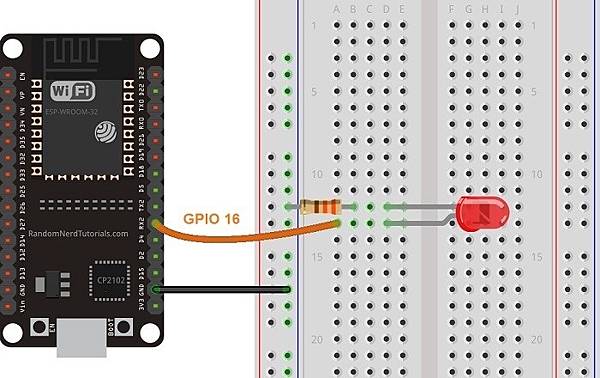
Arduino ESP32 PWM輸出 讓LED漸亮漸暗 網頁設計
影片演示
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
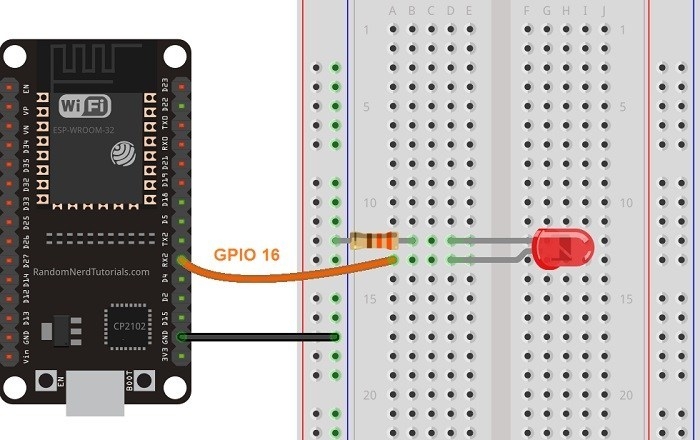
用ESP32 PWM實現LED慢慢亮起。
程式的部分首要分成三個:1.設定頻道LEDchannel、2.附加到PIN腳、3.決意輸出巨細。
1.設定頻道LEDchannel屬性
ledcSetup(LEDChannel, freq, resolution);
//LEDChannel設定為0,不同輸出要設定到分歧頻道,例如RGB LED就要開三個頻道別離管理R、G、B
//freq輸出頻率,建議值5000 Hz
//resolution代表輸出解析度,例如8代表0-255,10代表0-1023
2.附加到PIN腳
ledcAttachPin(ledPin, LEDChannel);
//ledPin代表腳位,看你把裝備接在哪一個腳位上面
//LEDchannel代表步驟1所宣佈的LEDchannel,也就是說把設定好的LEDchannel屬性附加到某個腳位上
3.決議輸出大小。
ledcWrite(LEDChannel, dutyCycle);
//將LEDchannel輸出dutyCycle的值。
典範程式將使接在Pin16的LED逐步亮起並熄滅,典範榜樣複製於 https://randomnerdtutorials.com/esp32-pwm-arduino-ide/


- Mar 17 Sun 2024 12:43
網頁設計 Arduino ESP32 用光敏電阻做小夜燈
- Mar 17 Sun 2024 11:20
Arduino EPS32 DEVKIT V1 用PWM節制轉速正反轉 網頁設計
- Mar 16 Sat 2024 07:26
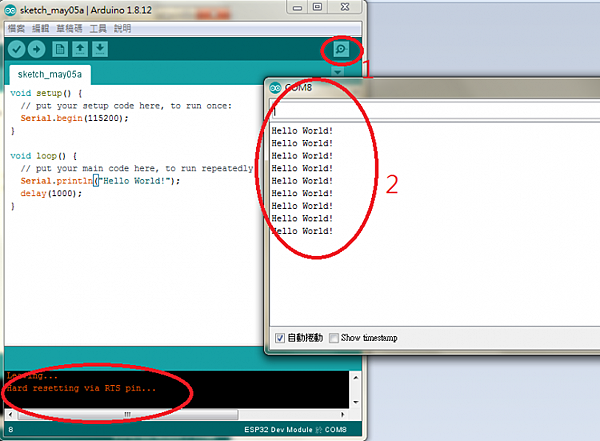
網頁設計 ESP32 用Arduino程式上傳測試HelloWorld
- Mar 16 Sat 2024 06:10
網頁設計 Arduino nano初始設定並引入Library
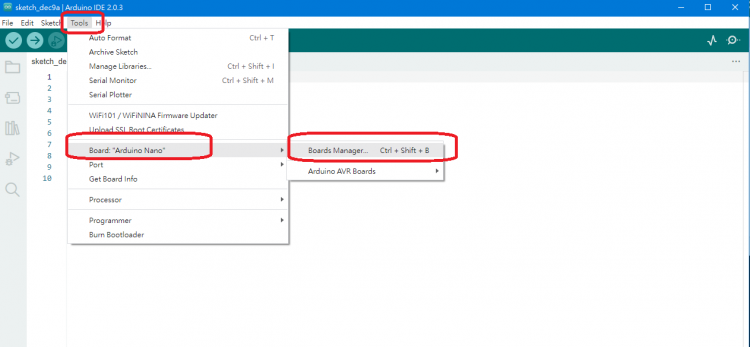
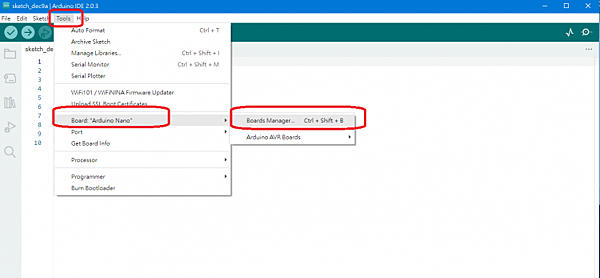
1.先安裝NANO的驅動程式
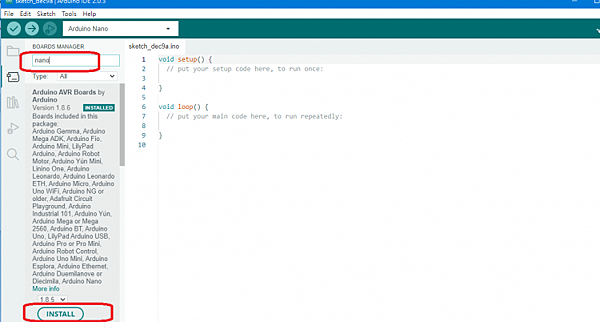
找到Tools - > Boards manager


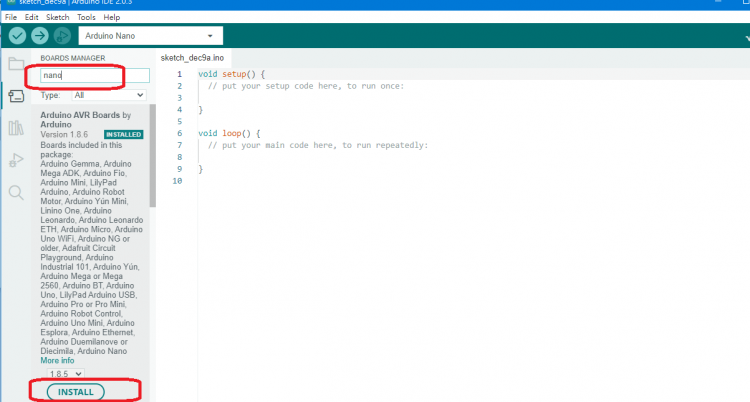
2.左邊輸入nano
安裝 Arduino AVR Boards 1.8.X


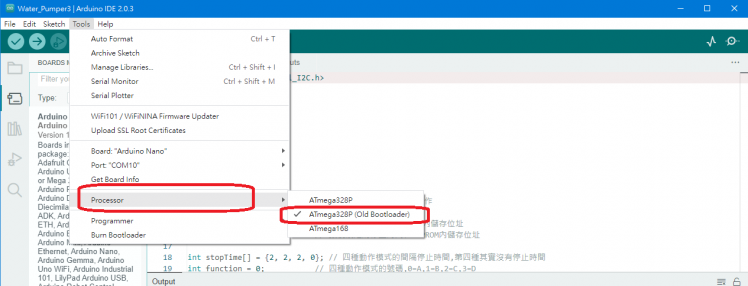
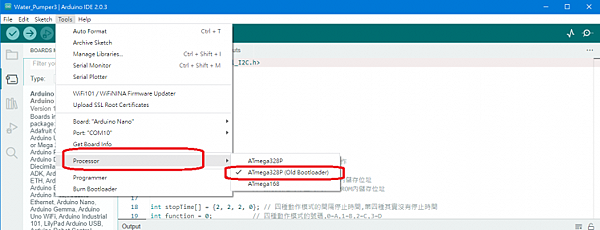
3. 找到准確型號
Tools -> Processor -> ATmega328P(Old Bootloader)


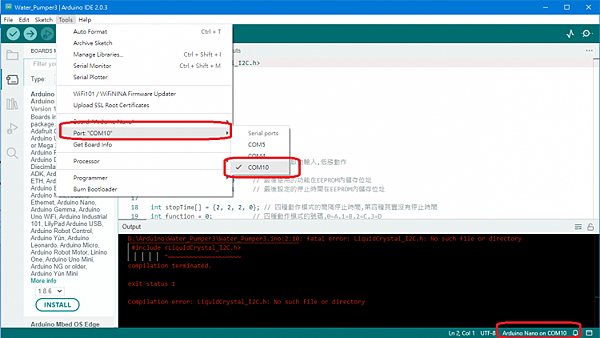
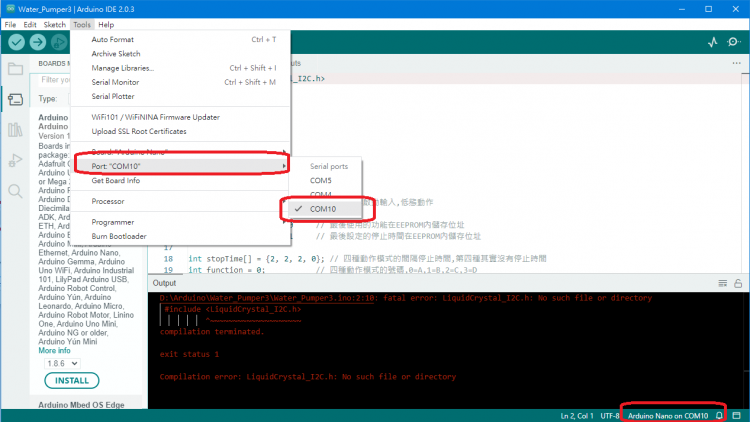
4. 更換COM PORT
Tools -> Port -> COM 10(每台電腦顯示分歧)
這時插上Arduino nano 已顯示連線


5.安裝LIB (liquid-crystal-i2-c.h)
載點
https://www.arduinolibraries.info/libraries/liquid-crystal-i2-c
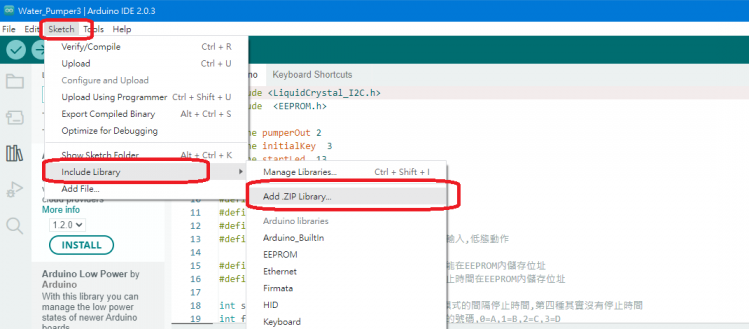
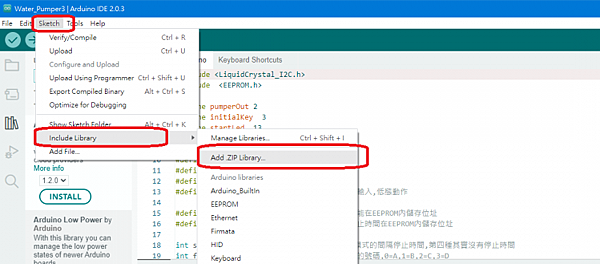
SKETCH -> ADD .ZIP Library...
把檔案上傳即可


果燒錄出現錯誤請看這篇
毛病訊息:stk500_getsync() attempt 10 of 10: not in sync: resp
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
- Mar 16 Sat 2024 04:43
網頁設計 網頁若何將 Google地圖 嵌入
Google的地圖相當的方便,不但圖資完全,因此也有很多店家,會將Google地圖嵌到網頁中,讓消費者利便找尋,但Google改版後,許多朋侪已找到地址,卻不知要若何嵌到網頁中,這個嵌入鈕,還相當的不明顯,所以筆者就花點時候,將它整理,需要的伴侶,就操作看看吧!
嵌入Google地圖:
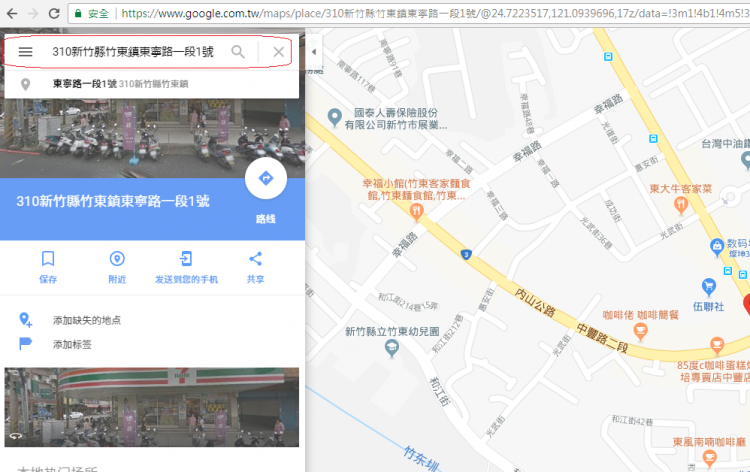
Step1
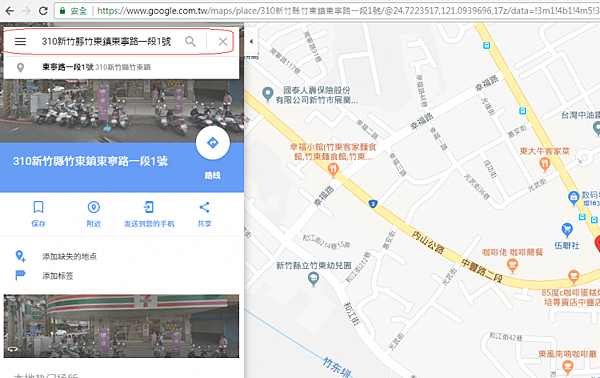
起首,進到https://www.google.com.tw/maps/,接著在左上角輸入要查尋的地址。


Step2
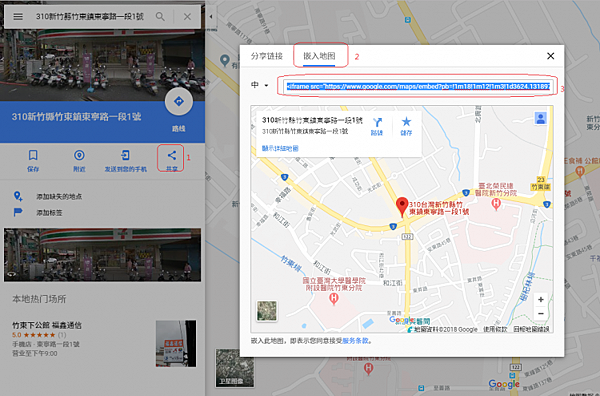
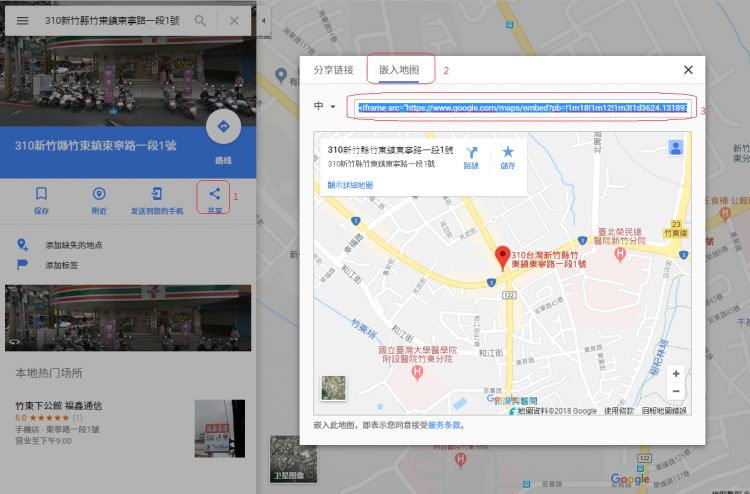
當找到後,點左上的同享圖示,再點分享和嵌入地圖選項。


Step3
當設定好後,將下方的語法複製起來。網頁設計
Step4
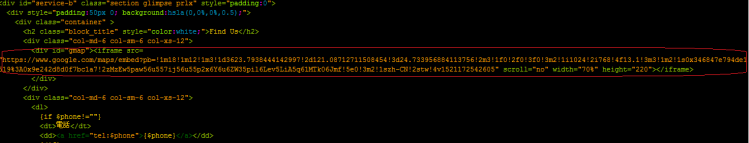
再貼到網頁中。


Step5
如許就會泛起在網頁中顯示。
- Mar 16 Sat 2024 03:59
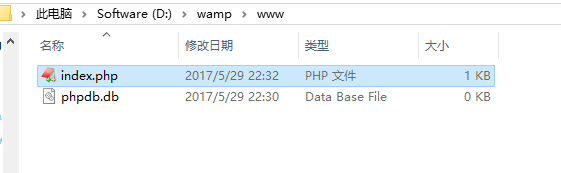
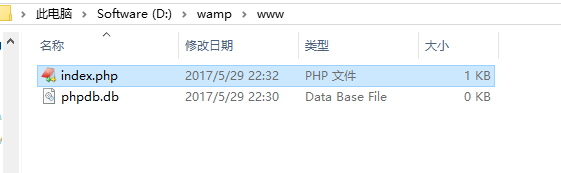
PHP若何連接的SQLite數據庫 網頁設計
- Mar 16 Sat 2024 02:04
PHP毛病Notice Use of undefined constant 的完善解決方式
- Mar 15 Fri 2024 08:48
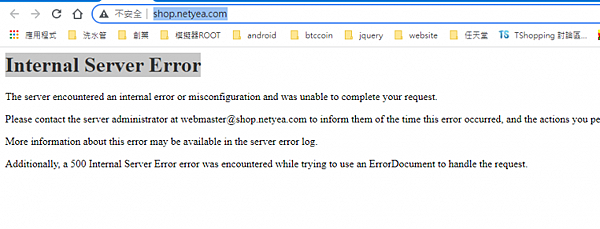
網頁設計 CPanel 處事器用transfer Tool對拷主機, 有些網站顯示error 500
- Mar 15 Fri 2024 08:31
網頁設計 ubuntu firefox youtube cannot play
- Mar 15 Fri 2024 03:48
網頁設計 JQuery dialog 分級視窗
- Mar 15 Fri 2024 02:15
利用Highcharts實現柱狀圖、餅狀圖、曲線圖三圖合一