目前分類:NetYea (129)
- Mar 15 Fri 2024 01:49
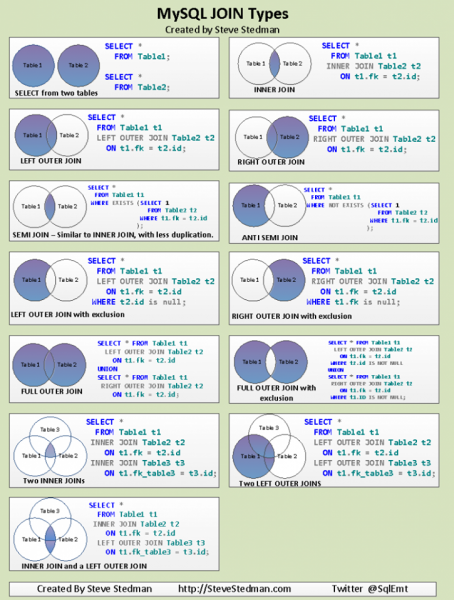
SQL利害的圖解 網頁設計
- Mar 14 Thu 2024 08:34
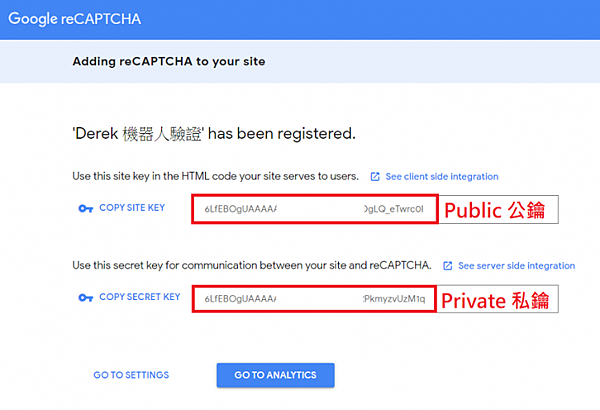
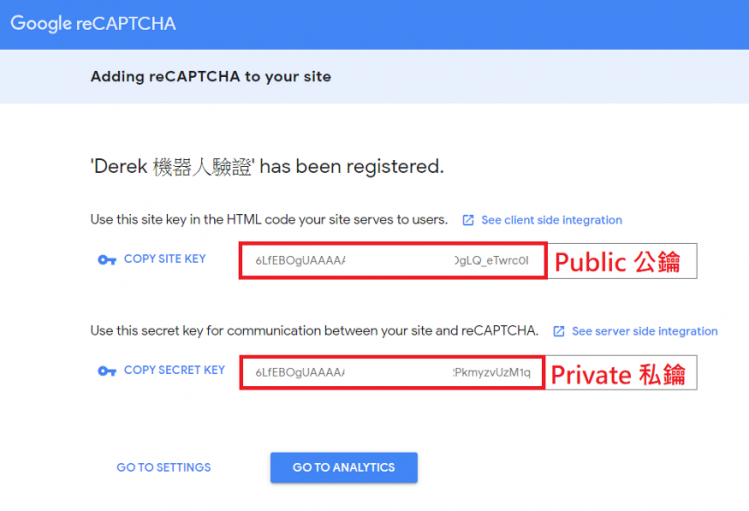
Google reCAPTCHA V2 機械人驗證 傳授教化 PHP典範 網頁設計
- Mar 14 Thu 2024 03:36
CentOS 8 若何封鎖firewalld 並打開iptables 網頁設計
- Mar 14 Thu 2024 03:00
網頁設計 從架構理解價值-我的軟件世界觀
互聯網公司恰是藉助大範圍的軟件系統承載著繁多的營業功能,使其具有龐大的辦事能力並藉助互聯網手藝突破了空間限制,高效低廉解決了營業問題,締造了豐厚的利潤,這是人肉所弗成對比的。
理解了這一層面的概念,你就能夠清晰這個價值鏈條即:
公司依托軟件系統提供營業服務而締造價值,法式員則是經由過程構建並持續演進軟件系統辦事能力和業務功能以支持公司業務成長從而創造價值。
有了這個價值鏈條,我們就能夠反思自己的工作進修對軟件系統的辦事能力提拔起到了多大的鞭策作用?
可以反思本身的工作進修是不是切其實解決領域的營業問題,照舊只是做一些意義不大的反複性工作。
前兩天面試了一個候選人,他的工作是從事票務系統開辟,他說自己在研究linux內核與彙編語言,我就問他linux內核和彙編說話的進修對你的工作產生了哪些接濟?
可否舉一個例子?
他啞口無言,我心裏就覺得如許一個酷愛進修的好苗子正蒼茫找不到重心,正在做一件的浪擲精神的工作。
准確的進修體例應當是將進修與具體營業場景連系起來,和公司通過軟件系統展開營業辦事而締造價值,法式員通過晉升軟件系統辦事能力締造價值這一鏈條串接起來,從對這些價值產生幫助的水平去思慮優先級。學習本身沒有錯,錯的常常就是那顆初心
而今你再來看高並發散佈式相幹的常識,你會發現並非因為這些常識比較精深、比力時興,很多公司有需求才值得進修,而是他們對價值鏈條有實在實在在的貢獻。
價值驅動的架構
一談到軟件系統,人們免不了想起架構這件事來。之所以此處去談及架構是因為每一個法式員本質都是軟件架構系統中的一分子,我們可能深埋於系統流水線當中,感受不到位置和價值。但若是站在架構這一高度去看這些問題則將會特別很是透徹。那麼架構究竟是什麼?和上述的價值鏈又有什麼關係呢?
什麼是架構在我看來軟件架構就是將人員、技術等資本組織起來以解決營業問題,支撐營業增長的一種流動。可能比較抽象,我想我們可以從架構師的一些具體工作使命來理解這句話含義:
法式員的渺茫-找尋不到價值
在浩蕩的軟件世界裡,作為一位通俗法式員,顯得十分細微,乃至會感應迷茫。我們心裏崇敬手藝,卻也對日新月異的技術抱有深深的恐懼。網頁設計手藝市場就像這喜怒不定的老天爺,今世界個大數據雨,明天掛小我工智能風,面臨琳瑯滿目標手藝海潮的衝擊,法式員難免深感無力,深怕錯過了手藝潮水從而失去了職場競爭力。
有時刻我會思考莫非在技術範疇內不斷緊跟新潮,不息提陞技術就是我的價值地點?那麼我是手藝的主人照舊手藝的奴隸?人之所以渺茫常常是找不到工作糊口的重心,感觸感染不到工作或生活的價值。那麼什麼是價值呢?說的大一點就是我改變了世界,說的小一點就是我的所作所為改善了某些問題。若是不清晰自己的行為、目的、價值三者的關係,那麼又何來重心?又如何能分得清重要性與優先級呢?
法式員的迷茫不僅僅是面對技術複雜的無力感,更重要的是因為曆久埋沒於軟件世界的浩蕩的分工系統中,沒法看清從營業到軟件架構的價值鏈條,無法清晰定位本身在分工系統的位置,處理欠好自身與手藝、業務的關係而至。
很多法式員打心底不喜好營業,這一點我曾也經歷過,我更寧願從事框架東西、技術組件研究的相幹事情。我有個同夥常常吐槽我說:"你們每天加班加點寫了那麼多代碼,然後呢?有改變什麼嗎?還不是寫出了一堆垃圾。"細心想一想良多時候營業在我們腦海中存留的只是邏輯和流程,我們丟失的是對營業場景的感觸感染,對用戶痛點的體味,對營業成長的思慮。這些都是與價值慎密相幹的部份。我們很天然的用戰術的勤快袒護計謀的怠惰!那麼如許的後果就是我們把本身限死在流水線的工位上,閹割了本身可以或許發現營業價值的能力,而過量關注新手藝對職場競爭力的價值。這也就是我們面臨複雜手藝,而產生手藝進修焦慮症的根本緣由。
業務、手藝與軟件系統的價值鏈
那麼什麼是營業呢?就是指某種有目標的工作或工作項目,業務的目的就是解決人類社會與吃喝住行互相關註的領域問題,包羅物質的需乞降精力的需求。
使展開營業流動的主體和受眾都能獲得好處。通俗的講營業就是用戶的痛點,是營業提供方(好比公司)的盈利點。而手藝則是解決問題的工具和手段。
比如為領會決用戶隨時隨地購物的營業問題時,程序員使用web手藝構建電子商務App,而當需求進級為幫助用戶快速選購商品時,法式員會行使數據算法等手藝手段構建保舉引擎。
手藝若是離開了營業,那麼手藝利用就無法很好的落地,手藝的研究也將落空場景和方向而營業脫離了技術,那麼營業的展開就變得極爲昂貴和低效。
所以回過甚來我們想一想本身沒日沒夜寫了那麼多的代碼從而構建起來的軟件系統,它的價值安在呢?
說白了就是為認識決營業問題,所以當你所從事的工作內容其實不能為解決營業問題帶來多大扶助的時候,你應當要實時做出調整。
那麼軟件系統又是若何表現它本身的價值呢?在我看來由如下方面表現:
- Mar 14 Thu 2024 03:00
網頁設計 從架構理解價值-我的軟件世界觀
互聯網公司恰是藉助大範圍的軟件系統承載著繁多的營業功能,使其具有龐大的辦事能力並藉助互聯網手藝突破了空間限制,高效低廉解決了營業問題,締造了豐厚的利潤,這是人肉所弗成對比的。
理解了這一層面的概念,你就能夠清晰這個價值鏈條即:
公司依托軟件系統提供營業服務而締造價值,法式員則是經由過程構建並持續演進軟件系統辦事能力和業務功能以支持公司業務成長從而創造價值。
有了這個價值鏈條,我們就能夠反思自己的工作進修對軟件系統的辦事能力提拔起到了多大的鞭策作用?
可以反思本身的工作進修是不是切其實解決領域的營業問題,照舊只是做一些意義不大的反複性工作。
前兩天面試了一個候選人,他的工作是從事票務系統開辟,他說自己在研究linux內核與彙編語言,我就問他linux內核和彙編說話的進修對你的工作產生了哪些接濟?
可否舉一個例子?
他啞口無言,我心裏就覺得如許一個酷愛進修的好苗子正蒼茫找不到重心,正在做一件的浪擲精神的工作。
准確的進修體例應當是將進修與具體營業場景連系起來,和公司通過軟件系統展開營業辦事而締造價值,法式員通過晉升軟件系統辦事能力締造價值這一鏈條串接起來,從對這些價值產生幫助的水平去思慮優先級。學習本身沒有錯,錯的常常就是那顆初心
而今你再來看高並發散佈式相幹的常識,你會發現並非因為這些常識比較精深、比力時興,很多公司有需求才值得進修,而是他們對價值鏈條有實在實在在的貢獻。
價值驅動的架構
一談到軟件系統,人們免不了想起架構這件事來。之所以此處去談及架構是因為每一個法式員本質都是軟件架構系統中的一分子,我們可能深埋於系統流水線當中,感受不到位置和價值。但若是站在架構這一高度去看這些問題則將會特別很是透徹。那麼架構究竟是什麼?和上述的價值鏈又有什麼關係呢?
什麼是架構在我看來軟件架構就是將人員、技術等資本組織起來以解決營業問題,支撐營業增長的一種流動。可能比較抽象,我想我們可以從架構師的一些具體工作使命來理解這句話含義:
法式員的渺茫-找尋不到價值
在浩蕩的軟件世界裡,作為一位通俗法式員,顯得十分細微,乃至會感應迷茫。我們心裏崇敬手藝,卻也對日新月異的技術抱有深深的恐懼。網頁設計手藝市場就像這喜怒不定的老天爺,今世界個大數據雨,明天掛小我工智能風,面臨琳瑯滿目標手藝海潮的衝擊,法式員難免深感無力,深怕錯過了手藝潮水從而失去了職場競爭力。
有時刻我會思考莫非在技術範疇內不斷緊跟新潮,不息提陞技術就是我的價值地點?那麼我是手藝的主人照舊手藝的奴隸?人之所以渺茫常常是找不到工作糊口的重心,感觸感染不到工作或生活的價值。那麼什麼是價值呢?說的大一點就是我改變了世界,說的小一點就是我的所作所為改善了某些問題。若是不清晰自己的行為、目的、價值三者的關係,那麼又何來重心?又如何能分得清重要性與優先級呢?
法式員的迷茫不僅僅是面對技術複雜的無力感,更重要的是因為曆久埋沒於軟件世界的浩蕩的分工系統中,沒法看清從營業到軟件架構的價值鏈條,無法清晰定位本身在分工系統的位置,處理欠好自身與手藝、業務的關係而至。
很多法式員打心底不喜好營業,這一點我曾也經歷過,我更寧願從事框架東西、技術組件研究的相幹事情。我有個同夥常常吐槽我說:"你們每天加班加點寫了那麼多代碼,然後呢?有改變什麼嗎?還不是寫出了一堆垃圾。"細心想一想良多時候營業在我們腦海中存留的只是邏輯和流程,我們丟失的是對營業場景的感觸感染,對用戶痛點的體味,對營業成長的思慮。這些都是與價值慎密相幹的部份。我們很天然的用戰術的勤快袒護計謀的怠惰!那麼如許的後果就是我們把本身限死在流水線的工位上,閹割了本身可以或許發現營業價值的能力,而過量關注新手藝對職場競爭力的價值。這也就是我們面臨複雜手藝,而產生手藝進修焦慮症的根本緣由。
業務、手藝與軟件系統的價值鏈
那麼什麼是營業呢?就是指某種有目標的工作或工作項目,業務的目的就是解決人類社會與吃喝住行互相關註的領域問題,包羅物質的需乞降精力的需求。
使展開營業流動的主體和受眾都能獲得好處。通俗的講營業就是用戶的痛點,是營業提供方(好比公司)的盈利點。而手藝則是解決問題的工具和手段。
比如為領會決用戶隨時隨地購物的營業問題時,程序員使用web手藝構建電子商務App,而當需求進級為幫助用戶快速選購商品時,法式員會行使數據算法等手藝手段構建保舉引擎。
手藝若是離開了營業,那麼手藝利用就無法很好的落地,手藝的研究也將落空場景和方向而營業脫離了技術,那麼營業的展開就變得極爲昂貴和低效。
所以回過甚來我們想一想本身沒日沒夜寫了那麼多的代碼從而構建起來的軟件系統,它的價值安在呢?
說白了就是為認識決營業問題,所以當你所從事的工作內容其實不能為解決營業問題帶來多大扶助的時候,你應當要實時做出調整。
那麼軟件系統又是若何表現它本身的價值呢?在我看來由如下方面表現:
- Mar 14 Thu 2024 01:46
用 jQuery 來做圖片偽浮水印 網頁設計
- Mar 14 Thu 2024 00:01
網頁設計 netdata 炫酷的方式監控Linux系統本錢(CentOS 7 8可用)
- Mar 13 Wed 2024 04:56
Python中實行Pytesseract模組偏差 網頁設計
- Mar 13 Wed 2024 03:15
Yolov8 PyTorch出現 An attempt has been made to start a new pro
- Mar 13 Wed 2024 02:58
Ckeditor Ckfinder https 沒法瀏覽伺服器及上傳問題 網頁設計
- Mar 13 Wed 2024 02:27
CKeditor 4.4.5 網頁編輯器與CKfinder 2.4 上傳整合利用
改成
- Mar 13 Wed 2024 00:47
Centos 8 postfix+DKIM 設定 網頁設計
- Mar 12 Tue 2024 08:47
CSS 3靠山新屬性:background-size
- Mar 12 Tue 2024 04:37
CSS+JQUERY 背景圖滿版的做法 網頁設計
今天我們要跟大家分享幾個製作滿版靠山圖的方式。
目前先來確定一下我們的需求:
圖片必需恰好填滿瀏覽器不能留有縫細,也不克不及因為圖片太大而出現捲軸。
圖片可以跟著瀏覽器尺寸主動縮放。
圖片必需保持長寬比,不克不及變形。
要達成上面的需求,我們有以下的方式可以使用
利用CSS3 background-size 屬性
background-size 是css3 的屬性,用來定義靠山圖片的尺寸。使用上可以直接指定長寬的數值或是縮放的比例;指定"contain"可讓佈景圖片主動縮放到填滿內容區域內的最大尺寸;指定"cover"可以讓靠山圖片主動縮放到籠蓋內容區域的最小尺寸。可以參考w3c background-size的資訊
因為我們而今要做的是完全籠蓋瀏覽器的靠山圖片,所以要利用”background-size:cover;”這個設定。使用方法如下:
使用這個方法我們可以操縱background-position指定圖片縮放的中心點。以上面的程式碼為例:配景圖片會置中對齊,並以圖片中間為縮放的中間點。
若進展圖片靠左下對齊,以左下角為縮放的中心點可以設置成:
background-position: left bottom;
另一個單純利用css的方法:
先設立建設一個區塊填滿瀏覽器視窗,在區塊內放入一張圖片,讓這個圖片連結在完全籠蓋全部區塊的狀況下。
markup
- Mar 12 Tue 2024 04:01
網頁設計 Python 若何用Pytesseract OCR 辨識影象的字元
代碼
1. 到 Github 下載 tesseract-ocr-w64-setup-5.3.3.20231005.exe 來安裝Tesseract。網頁設計
2. 記錄Tesseract安裝的路徑,預設路徑通常為 C:\Program Files\Tesseract-OCR。
3. 將Tesseract.exe路徑新增到情況變數中
- Mar 12 Tue 2024 03:16
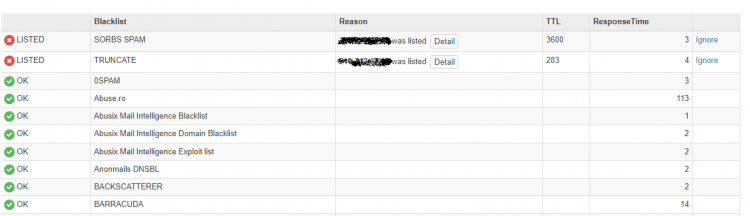
網頁設計 伺服器被當垃圾信跳板 申請DNS IP反解
前兩天收到中華電信HINET的電話
說某一網域被入侵,亂發信被揭發
今天客戶說寄到GMAIL的信掃數寄不出去
查了一下,先到下面網址打入IPhttps://mxtoolbox.com
https://www.dnsbl.info/dnsbl-details.php?dnsbl=dnsbl.spfbl.net

發現有被兩個單元列入黑名單

問了谷歌後,只要在其他dnsbl或是CBL裡沒有記載就好
- Mar 12 Tue 2024 02:16
【Python 爬蟲】抓取 Google 搜索成效的貫串毗鄰 網頁設計
- Mar 11 Mon 2024 10:53
2023 年避免 Chrome 自動重新讀取分頁內容
- Mar 11 Mon 2024 10:25
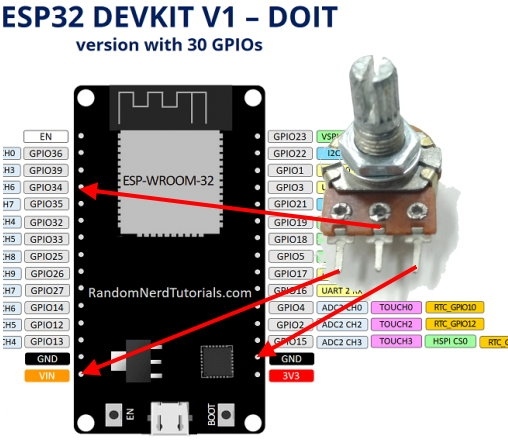
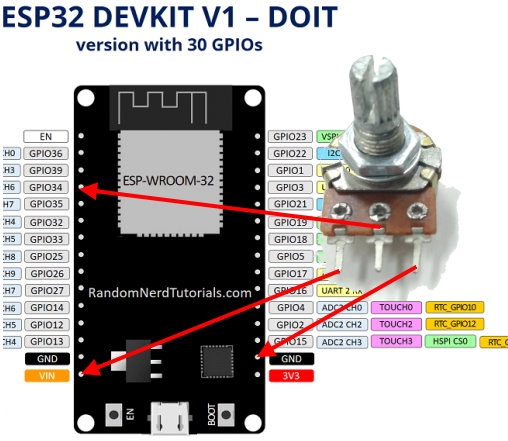
ESP32若何利用可變電阻讀取外部電壓數值 網頁設計
影片說明:
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
ESP32 腳位34 毗鄰到可變電阻腳位 2
ESP32 腳位VIN 毗連到可變電阻腳位 1
ESP32 腳位GND 連接到可變電阻腳位 3


讀取數值為12 bits = 4096
0 - 4095
程式碼:
- Mar 11 Mon 2024 09:29
若何用google analytics監看adwords告白轉換成效