目前分類:NetYea (129)
- Mar 11 Mon 2024 08:47
jQuery分類過濾和排序結構插件-Isotope(瀑布流網頁已測試)
- Mar 11 Mon 2024 04:09
PWM晶片看很多了,那PWM節制又是怎麼一回事呢
電流控制型PWM
而電流節制型PWM就是為了填補電壓控制型PWM的缺陷而成長起來的,根基構成來講,電流節制型PWM就是在電壓節制型PWM的根本上增添了一組電流反饋線路,構成雙閉環節制,如許不管電路中的電壓照舊電流産生了轉變,都會觸發PWM的占空比調整,使得全部電路的響應速度有了很大的提升,可以有效改良供電的電壓調劑率,加強系統不變性。
因此今朝顯卡、主板和電源上的PWM供電節制大部門都是電流控制型PWM,其比擬電壓控制型PWM固然在電路構成上要稍微複雜,整體本錢也更高,但是換回來供電不亂性和供電響應速度顯然更為主要。當然供電電路的性能也不單單是有PWM來決議的,並非說你用的PWM節制晶片好就可以有不亂的供電,包羅MosFET、電容、電感等組成部門也一樣主要。
文章出處
- Mar 10 Sun 2024 09:03
Tensorflow GPU 運算出現 failed to create cublas handle 訊息
2. 指定 GPU 記憶體的佔用量
- Mar 10 Sun 2024 08:43
NetYea Line@網頁客服模組
- Mar 10 Sun 2024 08:01
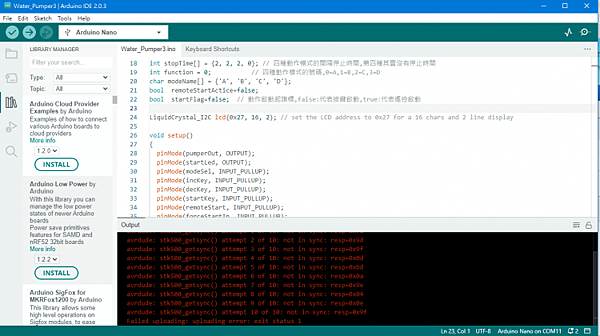
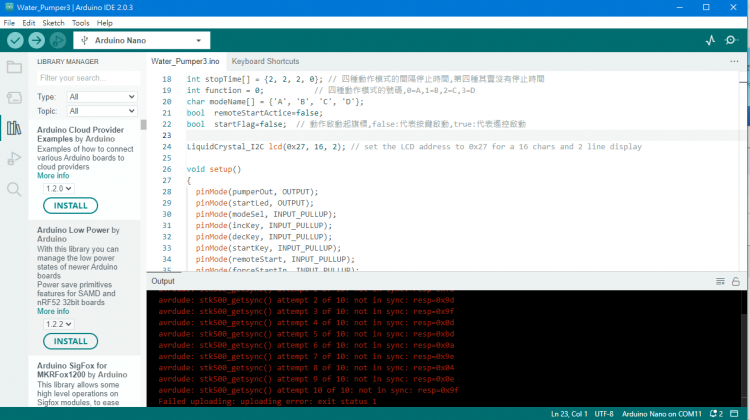
毛病訊息.stk500_getsync


avrdude: stk500_getsync() attempt 10 of 10: not in sync: resp=0x9f
1.USB 有無毗鄰。(看 Arduino 板子上的燈有沒有亮就可以確認這點)
2.有無設定 Arduino 的驅動程式。
3.Arduino Board 的板型是否正確 (選擇 Arduino IDE 功能表中的 Tool/Board 確認板型)
4.COM port 設定是否准確。
選擇 Arduino IDE 功能表中的 Tool/Serial port 確認 port
您可以用裝配管理員看看 (Windows 當選 裝配辦理員/毗連埠/),由於我的 Arduino-UNO 用 USB 摹擬為 COM11,因此我在 Tool/Serial port 必須選擇 COM11
5.最後是PROCESSOR是不是拔取正確
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
若是編譯直行時出現下列訊息,就是電腦與 Arduino 板子沒法溝通
- Mar 10 Sun 2024 03:17
網址若何從http主動轉為https
- Mar 10 Sun 2024 02:55
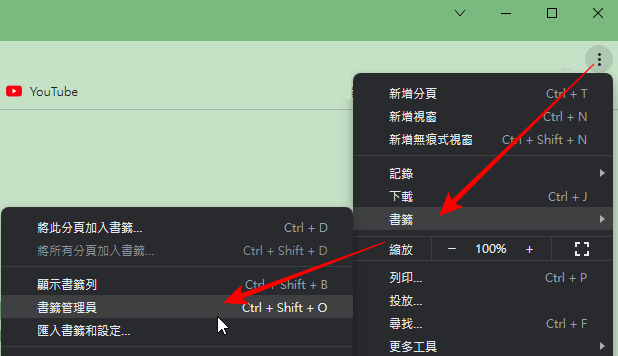
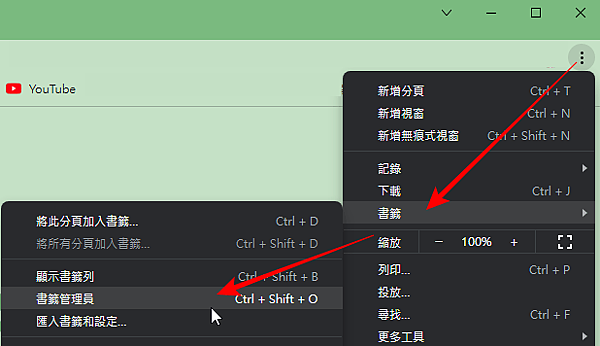
解鎖右鍵 Chrome 免任何外掛,用書籤一秒解除,破解右鍵鎖定 網頁設計
- Mar 09 Sat 2024 09:32
CKeditor 4.11.1 網頁編纂器與CKfinder 2.6.2.1 圖片上傳PHP5.4應用
- Mar 09 Sat 2024 09:15
網頁設計 若何用bootstrap製作RWD網站
- Mar 09 Sat 2024 08:58
網頁設計 CSS用google貫串毗鄰改變網頁字型語法
當在設計網頁時,網頁預設是新細明體,
看起來真的不是很都雅
所以測驗考試改變一下字體
讓網頁看起來更順眼
所以在CSS裡,插手
- Mar 09 Sat 2024 08:58
網頁設計 CSS用google貫串毗鄰改變網頁字型語法
當在設計網頁時,網頁預設是新細明體,
看起來真的不是很都雅
所以測驗考試改變一下字體
讓網頁看起來更順眼
所以在CSS裡,插手
- Mar 09 Sat 2024 04:18
利用 pytube4 下載影片
- Mar 09 Sat 2024 03:13
jQuery 輪播式廣告插件 flexslider 利用指南
- Mar 08 Fri 2024 04:00
IPFS運用有哪些
IPFS和Filecoin都是由和談嘗試室打造的明星項目,IPFS是一種點對點、版本化、內容尋址的超媒體傳輸和談, 其所要構建的是一個散佈式的web 3.0;
Filecoin是一個基於IPFS的去中心化存儲收集,是IPFS上獨一的鼓勵層,是一個基於區塊鏈手藝刊行的通證。IPFS和Filecoin是相輔相成的,IPFS的壯大和普及有益於為Filecoin帶來更多的客戶資本,Filecoin也能鞭策網絡朝著更有規律性、更具激勵性、更有協作性的偏向成長。
IPFS協議從2015年1月發布至今五年有餘,手藝也愈來愈成熟,作為下一代互聯網底層通訊和談,IPFS已成功運用在數據存儲、文件傳輸、網絡視頻、社交媒體、去中間化交易等各個範疇,這些APP、利用、平台,正在重構全部互聯網,今天,我們就來介紹有哪些應用利用了IPFS和談。

1、搜刮引擎
1、谷歌瀏覽器
谷歌瀏覽器(Google Chrome)是今朝世界上利用率和市場佔有率最高的瀏覽器。2019年頭,IPFS 伴侶上架谷歌網上應用店,這個插件可以用來簡化IPFS 資本接見的瀏覽器擴展。
IPFS伴侶(IPFS Companion)是由IPFS官方利用社區孵化出來的一個瀏覽器插件,可以幫忙用戶在本地更好的運行、管理自己的節點,並隨時查看IPFS節點的資本信息。無需下載,一鍵調用。

2、BRAVE
這是一款具有壯大告白阻擋功能的瀏覽器,不僅能阻擋告白,還具有追踪護衛的功能。
這個功能首要是隨時可以或許屏障垂綸網站,提供的私有云可以用匿名告白取代網站本來的廣告,可以說一切告白在這個瀏覽器上都不存在,所有告白都被攔截了,大大加速了網頁的加載和瀏覽速度,給用戶帶來更好的收集體驗。現已嵌入IPFS插件。


BRAVE官網地址:https://brave.com/

3、Firfox火狐瀏覽器
2018年1月26日,火狐WebExtensions 產品司理Mike Conca 在Mozilla 官網發布了文章(Extensions in Firefox 59),列舉了火狐59的最新擴大(目前發佈於測試版)。個中一項特征是支撐包孕IPFS在內的散佈式協議。
2018歲首年月,Firefox新增了“ipfs://”和談的撐持。

4、Opera瀏覽器
Opera在本年5月的時辰就宣布撐持IPFS了。雙方合作持續,預計本年年底之前在其Android版Opera瀏覽器中推出IPFS支持。值得注意的是,Opera在瀏覽器中開辟了加密錢包,有Android、iOS和桌面版。可見Opera很早就結構了區塊鏈生態撐持。

5. IPSE
IPSE是一款基於IPFS網絡的搜刮引擎,致力於打造下一代互聯網的流量進口。在IPSE上可以搜刮IPFS收集的文件,由於採用哈希標註手藝,可讓內容的哈希地址轉化為文字題目,快速訪問。另外IPSE照樣使用區塊鏈技術的搜刮引擎,搜刮將謝絕告白跟踪,同時用戶還能取得通證激勵。網頁設計


IPSE 官網地址: https://www.ipse.io/
https://www.ipse.io/

6、Poseidon
一個基於IPFS網絡的中間化的分佈式搜索引擎,可以讓用戶快速檢索IPFS收集上的文件,尋覓到所需要的數據,同時用戶介入挖礦還能獲得通證鼓勵。被譽為區塊鏈版Google。

2、內容平台

1、Netflix
Netflix成立於1997年,首要提供超大數量的DVD並免費遞送,除此之外它的用戶也可以通過個人電腦、電視、iPad、iPhone等聯網收看其片子、電視節目。最近幾年來風行全球的政治題材電視劇《紙牌屋》就是由奈飛出品。2019年10月,Netflix位列2019福布斯全球數字經濟100強榜第46名。
近日,IPFS宣布與全球最大的流媒體平台Netflix殺青合作。作為一家地位和實力非同一般的企業為什麼選擇和IPFS進行合作呢?
在IPFS Camp 2019之後,Netflix便和IPFS開始了手藝上的合作,將IPFS系統中的對等辦事等手藝整合到奈飛的對象中,使用IPFS的手藝加速雲的構建、設計和測試。
Netflix想要解決的容器分發挑戰:若何在大範圍,多區域環境中有用地提取容器圖象。圖像層平日位於分歧的區域,哄騙IPFS作為點對點CDN,可使Netflix根本架構內的節點進行協作並將配合的種子播種到相鄰節點,從而有助於更快地分發容器。
Netflix官網地址:https://www.netflix.com/


2、D.Tube
IPFS最拉風的運用之一“D.Tube” ,對標YouTube,內容太殘暴了。
D.Tube 是第一個加密分佈式視頻平台,創設在STEEM 區塊鍊和IPFS 點對點收集之上,將來會支持FIlecoin收集,它旨在成為YouTube 的替代品,許可用戶在IPFS/FIlecoin 根蒂根基上旁觀或上傳視頻,並在不成變的STEEM 區塊鏈長進行分享或評論,同時賺取加密通證!Look,即削減了存儲本錢又能賺token ,多麼興奮!
D.Tube官網地址:https://d.tube/


3、Ujomusic
對標蝦米音樂和咪咕音樂的Ujomusic,是一個IPFS上的音樂家的區塊鏈市場。
2015年,Ujo接濟音樂家Imogen Heap用區塊鏈刊行了作品“Tiny Human”。粉絲可以購買許可權,下載、試聽,也能夠用於混音等用途;並且粉絲付出的錢會自動分派給Heap和該作品的合作方。該始創企業還和很多品牌合作,為了“在開源區塊鏈系統中將這些目錄從新數字化”,同時激勵開辟者在平台上開辟應用。
Ujomusic官網地址:https://ujomusic.com/



4、Viewly
一個沒有煩人告白、尊敬用戶隱私的平台。在那裡,社區蓬勃成長,粉絲和創作者之間的互動遭到高度激勵。具有小型、中型或大型觀眾的創作者可以通過現代貨泉化來保持本身的保存:將無磨擦的微付出、粉絲援助、贊助支撐和貿易相結合。經由過程跳過中心商、贊助創作者和直接支撐他們的社區,企業可以提高告白效率和下降本錢。Viewly是一個分離的視頻平台,由區塊鍊和對等視頻共享技術支持。
Viewly 官網地址:www.viewly.com/

5、Dlive
DLive 確立了一個更平正的視頻平台社區。DLive 平台不收取任何佣金,用戶可以通過平台錢銀直接打賞內容創作者。另外,視頻社區的其他進獻者也會遭到響應的獎勵——好比給視頻點贊,參與會商等,也城市博得Token。這類去中間化的評價體係不但最大化保障了創作者的好處,也能使觀眾直接參與視頻內容的打分,讓好內容更輕易被人人看到。
在這類自治自立烏托邦式的社區構思下,像LegendofTotalWar 和PewDiePie 如許的硬核頭部主播紛紛加入。目前,DLive 上的主播數量已達到了3.5 萬。

6、Primas
Primas是一個去中間化項目,致力於用區塊鏈技術解決互聯網經濟帶來的一系列問題,諸如假新聞、抄襲、洗稿、題目黨、低質量內容等。Primas獨創的散佈式可托內容和談(DTCP),將把可托、高質量的信息帶回互聯網,重塑互聯網內容價值生態。我們相信,流傳由人類聰明、情感創造的高質量信息,將增進人類社會的發展。15.jpg

- Mar 08 Fri 2024 02:21
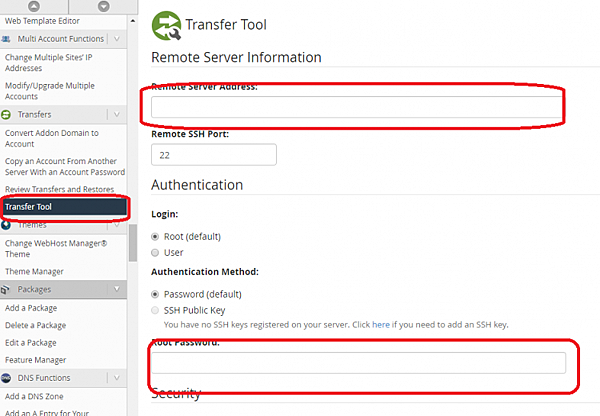
網頁設計 若何用 Cpanel 整機複製之前那一台的網站及設定
- Mar 08 Fri 2024 02:02
PHP 導入 Composer 網頁設計
- Mar 08 Fri 2024 00:59
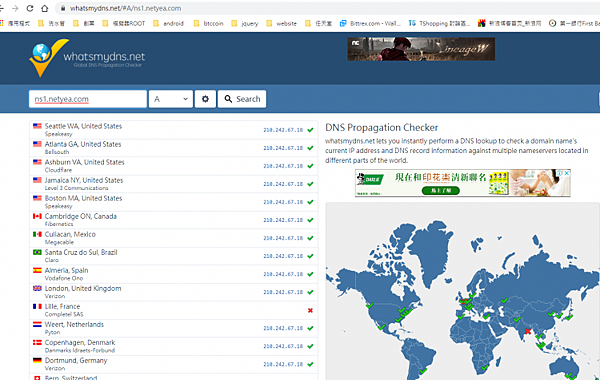
DNS 搜檢器 網頁設計
- Mar 08 Fri 2024 00:15
Opencart 在Cpanel主機上點上傳不會顯現目次 網頁設計
- Mar 07 Thu 2024 05:50
網頁設計 CSS講授:文繞圖 設置
你可以抄寫這裡的紅色字串,插入 HTML 原始碼 < img src... > 的 img 跟 src 中央:
STYLE="FLOAT: LEFT; MARGIN: 15PX"
STYLE="FLOAT:" 指令要闡揚作用,除了必需寫對,還得放在HTML原始碼准確的處所。我並不是 CSS 專家,本文所載僅供列位自娛娛人。這裡僅就圖片的定位做說明,如果看官們有愛好深究 STYLE="FLOAT:" 指令,請參閱 這裡, 或 W3C網站。
先從寫出准確指令說起,STYLE="FLOAT:" 可以指定四種分歧值:
STYLE="FLOAT: LEFT;"
物件 (在此是圖片) 置左
STYLE="FLOAT: RIGHT;"
物件 (在此是圖片) 置右
STYLE="FLOAT: NONE;"
不變
STYLE="FLOAT: INHERIT;"
物件 (在此是圖片) 繼續先前宣佈值
對 Blogger 來說,曉得若何置左或置右就足夠了。
接著要用 MARGIN 指令設定圖片與文字間距:
設定間距的單元良多,我用 PX 這類相對單元;如果你改用 em,乃至其他絕對單元 in 或 cm 亦可。
為了不要一一設定 margin-top,margin-right,margin-bottom,margin-left,我採用 MARGIN: 15PX 搞定間距問題,這會使圖片上下閣下都邑與文字間距 15PX。一般來講,5PX 到 15PX 之間的視覺結果都不錯,看官們不妨本身試試。
到這步調為止,我們獲得的原始碼是:STYLE="FLOAT: LEFT; MARGIN: 15PX"。請記得 MARGIN 跟上一段間要用分號隔開。
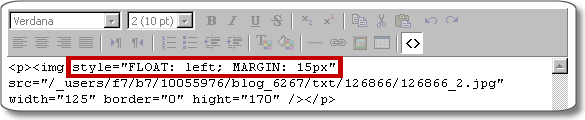
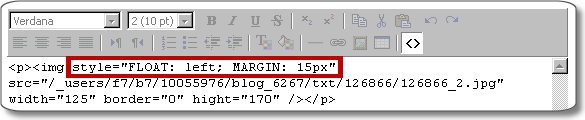
決議好哪張圖片要置左或置右,也設定了圖片與文字的間距後,接著要將這段原始碼置入你想設定的圖片裡:
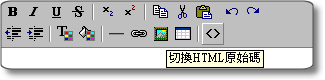
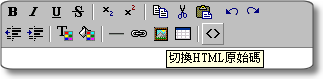
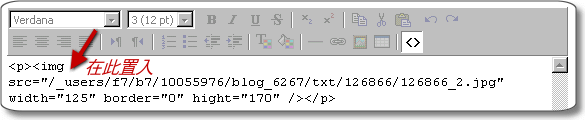
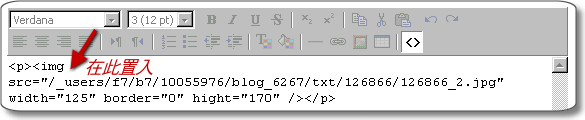
起首,你必須在編纂畫面 切換 HTML 原始碼。若是你不知道若何切換 (...我只是假設,若是,你真的真的從沒接觸過...),請看下圖,按下這個按鈕就可以切換並看到原始碼


在 HTML 原始碼中找到 < img src ... > 的文字,這段文字是網頁連結圖檔用。請把 STYLE="FLOAT: LEFT; MARGIN: 15PX" 置入 img 跟 src 之間。(其實,放中段或末段也能夠,但為避免初學的看官們搞錯,照樣規定個地方好)
置入前


置入後:我就是如許把小姪子流口水的照片釀成文繞圖


- Mar 07 Thu 2024 05:06
網頁設計 jquery.pagination.js JS分頁插件:簡單,易用,輕量級