- Jun 22 Sat 2024 02:07
網頁設計 CentOS 8 若何看CPU溫度
- Jun 22 Sat 2024 00:37
CentOS 8 的 firefox can't play youtube 影片 網頁設計
若是呈現毛病
- Mar 21 Thu 2024 08:54
Yolov8 AttributeError str object has no attribute
- Mar 20 Wed 2024 04:07
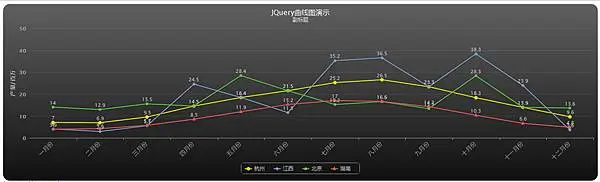
JQuery圖表插件——Highcharts 網頁設計
- Mar 20 Wed 2024 01:48
opencart 相幹商品(Related Products) 修改
- Mar 20 Wed 2024 00:48
網頁設計 SEO 網頁優化 若何用 Google Search Console 網址審查功能

網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
從2020年5月起頭
Google SEO增添了加強功能
從下列網址可知增添了那些功能
https://developers.google.com/search/docs/advanced/structured-data/search-gallery
SEO寫好今後,到以下網址測試是不是完成
https://search.google.com/test/rich-results?utm_campaign=devsite&utm_medium=jsonld&utm_source=article
測試網址
http://www.netyea.com/


點選預覽就可以看到下面圖片

- Mar 19 Tue 2024 12:23
網頁設計 STRENGTH.JS 暗碼強度搜檢,行使 JQUERY 框架
- Mar 19 Tue 2024 12:04
openvino 若何run demo application & pretrained model 介紹 網頁設計
- Mar 19 Tue 2024 08:15
專家也是這麼做的網站SEO優化6步驟 網頁設計
- Mar 19 Tue 2024 03:23
WOW.js 殊效教授教養