- int INA = 26;
- int INB = 27;
-
- void setup()
- {
- Serial.begin(9600);
- pinMode(INA,OUTPUT);
- pinMode(INB,OUTPUT);
- //digital output test
- Serial.println("INA=LOW,INB=HIGH");
- digitalWrite(INA,LOW);
- digitalWrite(INB,HIGH);
- delay(3000);
- Serial.println("INA=HIGH,INB=LOW");
- digitalWrite(INA,HIGH);
- digitalWrite(INB,LOW);
- delay(3000);
- Serial.println("INA=LOW,INB=LOW");
- digitalWrite(INA,LOW);
- digitalWrite(INB,LOW);
- delay(3000);
- Serial.println("INA=HIGH,INB=HIGH");
- digitalWrite(INA,HIGH);
- digitalWrite(INB,HIGH);
- delay(3000);
- //analog output(PWM) test
- ledcSetup(0, 5000, 8);
- ledcSetup(1, 5000, 8);
- ledcAttachPin(INA, 0);
- ledcAttachPin(INB, 1);
- //prepare forward
- Serial.println("INA=i++,INB=LOW");
- ledcWrite(1, 0);
- ledcWrite(0, 255);//避免電流太低無法啟動
- delay(300);
- for (int i=80;i<=255;i++)
- {
- ledcWrite(0, i);
- ledcWrite(1, 0);
- Serial.println(i);
- delay(100);
- }
- ledcWrite(0, 0);
- ledcWrite(1, 0);
- delay(3000);
- //prepare reverse
- Serial.println("INA=LOW,INB=i++");
- ledcWrite(0, 0);
- ledcWrite(1, 255);//避免電流太低沒法啟動
- delay(300);
- for (int i=80;i<=255;i++)
- {
- ledcWrite(1, i);
- ledcWrite(0, 0);
- Serial.println(i);
- delay(100);
- }
- ledcWrite(0, 0);
- ledcWrite(1, 0);
- delay(3000);
- }
-
- void loop()
- {
-
-
- }
複製代碼
victorjod6q 發表在 痞客邦 留言(0) 人氣()

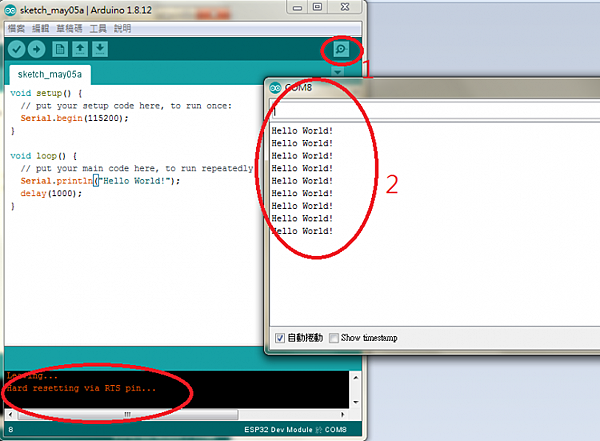
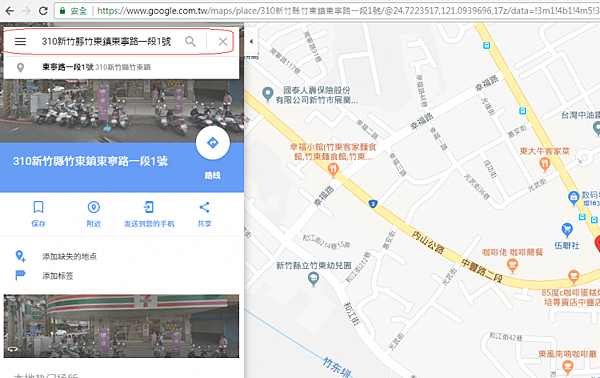
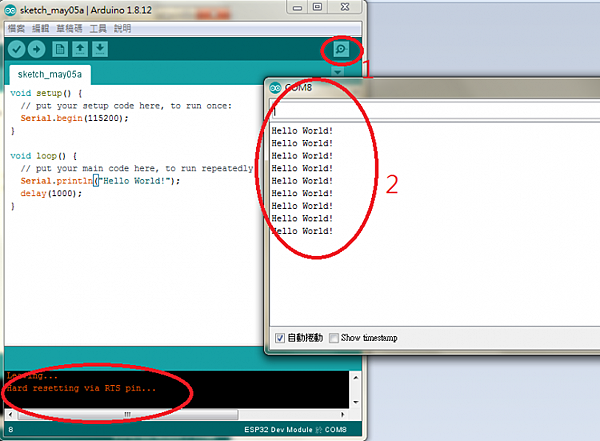
點到右上角像是放大鏡裡面有個眼睛
這時就會看到每秒印出一次Hello World!
victorjod6q 發表在 痞客邦 留言(0) 人氣()
victorjod6q 發表在 痞客邦 留言(0) 人氣()
victorjod6q 發表在 痞客邦 留言(0) 人氣()
網頁設計


建立表以下PHP法式將用於在上面創建的數據庫(phpdb.db)中建立一個表:
victorjod6q 發表在 痞客邦 留言(0) 人氣()
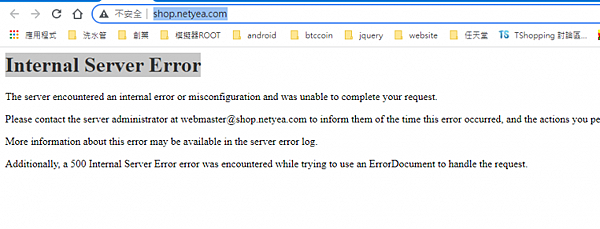
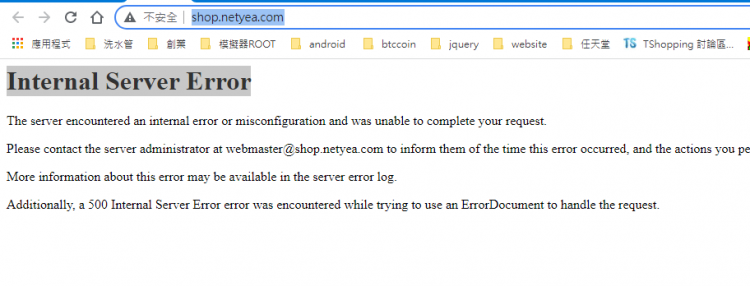
進入網站會泛起大量近似下面的提醒,然則可以正常顯示和履行
改為:
victorjod6q 發表在 痞客邦 留言(0) 人氣()

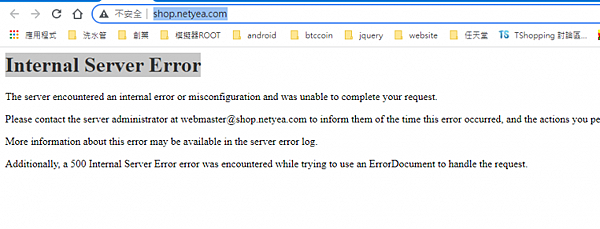
這兩天用CPanel 辦事器用transfer Tool對拷主機
發現有的網站居然顯示 內部毛病 ERROR 500

找了一下.htaccess檔案內多了
victorjod6q 發表在 痞客邦 留言(0) 人氣()


安裝插件
ubuntu firefox播放久了,突然不克不及用了
顯示
ubuntu firefox youtube cannot play
victorjod6q 發表在 痞客邦 留言(0) 人氣()
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
- <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
- <script type="text/javascript" src="{$template_dir}/js/js.cookie.js"></script>
-
- <link type="text/css" rel="stylesheet" href="{$template_dir}/css/jquery-ui.dialog.css" />
- <script>
-
- $(function(){
- //alert(Cookies.get("over18"));
- //設定over18是否為1
- if (Cookies.get("over18")!="1") {
- $("#dialog_div").css('zIndex',9999);
- $("#dialog_div").dialog({
- autoOpen: true,
- show: "blind",
- hide: "explode",
- buttons: {
- "是,我已滿18歲": function() {
- Cookies.set("over18", '1');
- $(this).dialog("close");
- },
- "請分開": function() { $(this).dialog("close");type : "cancel"; }
- }
- });
- $("#opener").click(function() {
- $("#dialog_div").dialog("open");
- return false;
- });
- }
- });
-
- </script>
-
- <div id="dialog_div" style="display: none;" title="電腦網際網路分級門徑">本區域依『電腦網際網路分級設施』歸類為限制級
- 限制為年滿18歲已具有完全行為能力且願接受本站內影音內容
- 及各項條目之網友才可瀏覽,未滿18歲謝絕進入。
- 為提防未滿18歲之未成年網友瀏覽網路上限制級內容的圖文資訊
- 建議您可進行網路分級基金會TICRF分級服務的安裝與設定。
- 依電腦網路內容分級法,未滿18歲不得瀏覽。</div>
複製代碼
victorjod6q 發表在 痞客邦 留言(0) 人氣()
網頁設計
<script type = "text/javascript" src = "jquery.js" > </script>
<script type = "text/javascript" src = "highcharts.js" > </script>
<script type = "text/javascript" src = "exporting.js" > </script>
victorjod6q 發表在 痞客邦 留言(0) 人氣()